Adding page Elements to Blogger Blogs
When you create a Blogger Blog the template comes with a pre-defined number of page elements. If you would like to increase the number the following step by step tutorial will show you how. This lesson will deal with adding more Page Elements to the Header section of your Blogger Template.
Update Oct 2008 - Since this post was written Blogger has changed the name "Element" to "Widget". Don't be confused as "widget" is the same thing as "element".
Always download a backup before making changes.
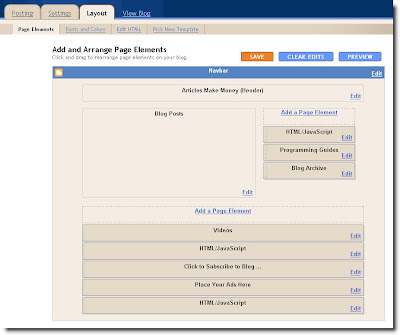
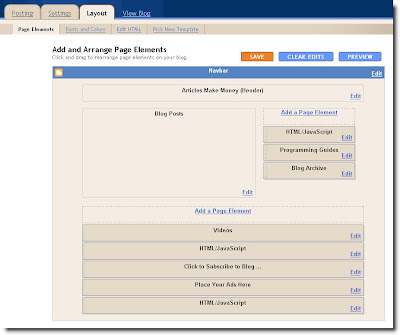
The screenshot below shows a standard Blogger Minima Template.
Click all images to enlarge.

As you can see there is only one element available for the Header section on top.
This is how you can add more.
Under "layout" click "Edit HTML".
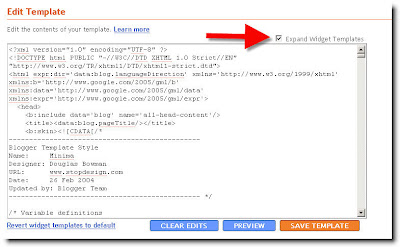
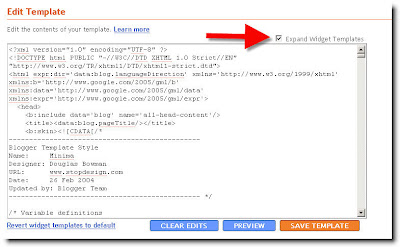
Click the "Expand Widget Template" Box.

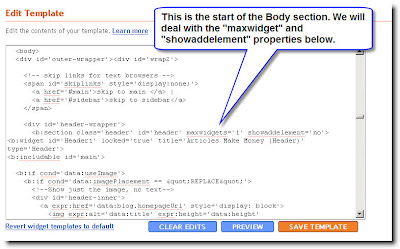
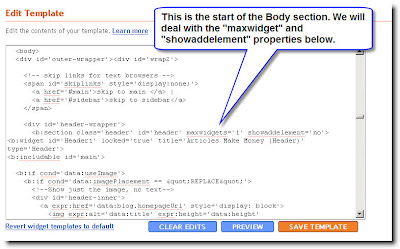
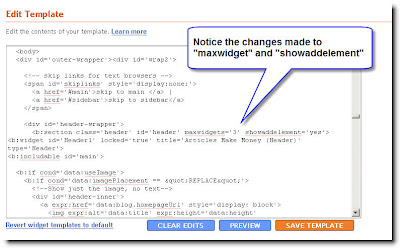
Scroll down until you come to the section that looks like this;

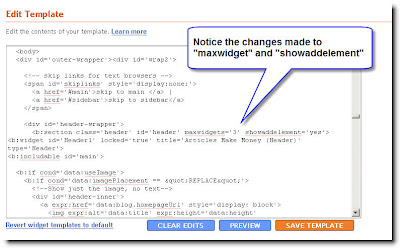
As you can see the "maxwidget" is set to 1 - this means that there is only one widget (element) available for use in the Header. You can change this to whatever amount you like. I am going to change it to 3.
After making the change be sure to change the "showaddelement" to "yes" so that you will see the option to add another element on the "layout" page.

Click "Save Template" and you are done.
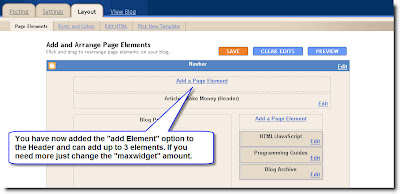
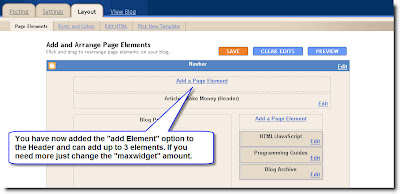
Your "Layout" - "Page Elements" page should now look like this.

And that is how you can add or modify the page elements in Blogger. I will show you how to do this with the other sections in future posts but you may want to try it on your own. The process is the same for all the sections - Main Wrapper, Sidebar Wrapper and Footer.
Cheers,
Ali raza afzal
When you create a Blogger Blog the template comes with a pre-defined number of page elements. If you would like to increase the number the following step by step tutorial will show you how. This lesson will deal with adding more Page Elements to the Header section of your Blogger Template.
Update Oct 2008 - Since this post was written Blogger has changed the name "Element" to "Widget". Don't be confused as "widget" is the same thing as "element".
Always download a backup before making changes.
The screenshot below shows a standard Blogger Minima Template.
Click all images to enlarge.

As you can see there is only one element available for the Header section on top.
This is how you can add more.
Under "layout" click "Edit HTML".
Click the "Expand Widget Template" Box.

Scroll down until you come to the section that looks like this;

As you can see the "maxwidget" is set to 1 - this means that there is only one widget (element) available for use in the Header. You can change this to whatever amount you like. I am going to change it to 3.
After making the change be sure to change the "showaddelement" to "yes" so that you will see the option to add another element on the "layout" page.

Click "Save Template" and you are done.
Your "Layout" - "Page Elements" page should now look like this.

And that is how you can add or modify the page elements in Blogger. I will show you how to do this with the other sections in future posts but you may want to try it on your own. The process is the same for all the sections - Main Wrapper, Sidebar Wrapper and Footer.
Cheers,
Ali raza afzal











0 comments:
Post a Comment